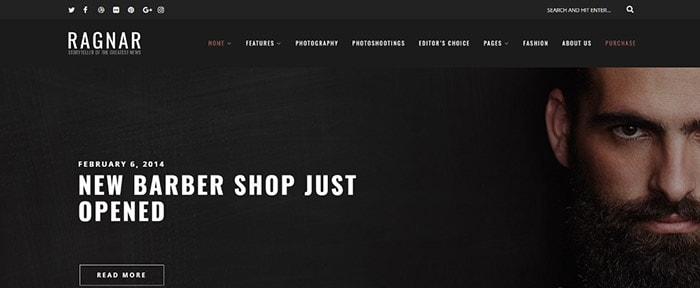
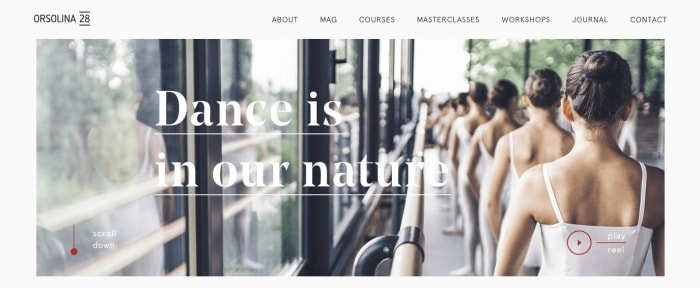
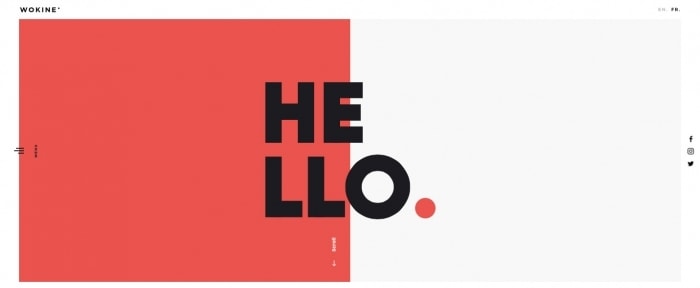
設計上的錯誤可能發生在任何人身上。也許你正在試圖快速的完成一個項目,或者你正在做一個比較復雜的網站設計,有些東西并不是沒有注意,而是在過程中太容易被忽略了。但是,你需要注意的一點是,當它們確實發生的時候,你必須馬上發現并更正它們。 一些設計錯誤會破壞你的整體內容,導致用戶放棄繼續瀏覽或關注你的網站,更嚴重的是失去對你提供的信息的信任度。如果你不改正的話,很難恢復過來。今天我們將討論這些容易破壞內容的設計錯誤,以便你可以更清楚的繞開這些陷阱。 1.草率的字體及排版 對于字體和排版來說,最大的問題是空間。行間距,首行縮減和不同位置的不同空間設置是常見的容易出錯的地方。雖然大多數你看到空間都是足夠的,但實際上普遍的問題是文本沒有足夠的空間“呼吸”,使得設計很容易感到雜亂和難以閱讀。 對于大多數的文本段落(比如正文),在網站設計中的正常行間距大約是字體大小的120%到150%。當遇到較小的文本的時候,例如在移動設備上,你需要盡可能的考慮到這些情況,以確保可讀性。 對于這一點的訣竅在于,你需要盡量找到折衷點,在折衷的范圍內,文本需要是很容易閱讀和自然流動的,不會造成視覺疲勞。間隔太過的文本就跟間隔太近的文本一樣是很難處理的。 當涉及到文本和排版時,遵循相同的一般規則。有關包裝的相關元素,請考慮鏡像行間距規則。這樣,所有東西都會有一種一致的感覺,顯示相關元素的同時還可以增加可讀性。 正確示范:House of Khlebny 2.所有元素都同一大小尺寸 試想一下,所有的照片大小一樣。所有的文本都是相同的大小。所有的按鈕大小一樣。雖然你很好的遵守了一致性的原則,但是所有東西看起來都顯得單調乏味。 將每個元素類型的大小和各種選項結合起來。這樣你就可以保持一致性的同時,也有助于驅動眼睛和創造視覺興趣。 你能做的最顯示細節處理的事情之一是考慮照片比例。每個頁面上的主標題可能大小相同,但是如何將照片定位在框架中可以是不同的。縮小圖像可以減輕視覺重量,已形成一種較小,較遠的感覺;使用視覺相對緊湊的圖像可以使視覺顯得更接近和更突出。不改變實際大小——或者甚至改變你的網站風格或模板——你創造了看起來不同大小的東西。 正確示范:Brooke Promiitz 3.遺忘層次 用戶進入網站的最終目的一定是期望可以在這里找到某些信息或做某事的。你需要針對這一目的和行動來規劃一個獨特的層次結構。 設計中視覺重量最終的東西應該是最重要的,并且以此縮減到不太重要的元素。排版和信息文本應該位于易于掃描的位置,用戶可以一目了然地閱讀和理解。 然后為了一致性將層次結構轉換成一套流程。這樣,標題總是像標題,按鈕遵循相同的布局、大小和交互規則。所有這些小事都會讓整個用戶更容易參與。 正確示范:Ragnar Theme 4.忽視基礎 有多少次你碰到一個網站,點擊了一個鏈接,但是什么也沒發生?或者你只是想要尋找一個電子郵件地址或聯系方式,但是怎么也找不到? 不要忘記在設計過程中要注意的所有最基礎的因素,并確保它們很容易被查找到和準確定位。密切注意導航、搜索和頁腳。 這些領域包括需要及時更新的鏈接和信息。用戶希望從這些元素中體驗到某種類型的體驗,如果它們不存在,它們會很容易受挫。它也為你的網站提供了合法性——沒有任何鏈接或者沒有聯系信息會導致用戶的不信任。 正確示范:Anagram Paris 5.太多的文本信息 編輯你的文本內容,把它放在一邊,然后再編輯它。 許多網站的問題是他們使用過多的文本來解釋本來就很簡單的事情。你要確保你的語言應清晰明了,因為瀏覽者的注意廣度很短。 在設計中使用主動的、描述性的詞語與用戶進行最佳交流。為可操作的項目提供明確的說明,告訴用戶具體做什么和下一步會發生什么。 這種清晰的表達將有助于保持用戶的興趣和更加有效的通過文本內容。 正確示范:A is for Albert 6.使用分辨率差的素材 任何類型的低質量的圖片都應該避免。許多用戶在高分辨率設備上查看你的設計,從越來越普遍的視網膜屏幕到高清的顯示器,每一個像素的細節都很清晰。分辨率差的圖像會殺死任何設計。 關于這點的訣竅是你需要了解和思考你對文件大小和壓縮的認識。雖然這些事情非常重要,但規則有所改變。較大的文件正在變得更標準,并且大多數Internet連接可以處理負載。 現實是這樣的:如果你不能使用清晰的圖像,就不要使用圖像。你的視覺應該在第一印象上告訴用戶很多關于你的事情,一個糟糕的形象往往會給用戶一種你不在乎,不可信,或者不考慮質量的感覺。當然,這些不是你想讓用戶在瀏覽你的網站設計時想要得到的最終結論。 正確示范:Orsolina 28 7.太多的“把戲” 過多的插圖,使用太多的照片和陰影效果是一些常見的設計技巧,可以分散在設計中的消息。任何為視覺原因而存在的設計技術都可以被認為是一種“詭計”——不尋常的顏色、動畫、奇形怪狀的照片組合和插圖都是設計技巧。 它們可以是幫助創造興趣和參與的有效工具。 當然,僅當它們被合理使用的時候。 將你需要在設計中使用的與眾不同的竅門限制在一個左右,盡量不要做得過火。舉例來說,插圖可以是一個很好的工具,但是如果這個插圖的一部分被切碎并且整個設計中都有插圖,它可能會分散注意力。一個“大把戲”通常是更好的,是使用很多的小技巧更有效。 正確示范:Wokine 總結 如果你犯了這樣或那樣的設計錯誤,第一時間不要泄氣,這事發生在每個人身上。你需要做得是如何使它恢復良好的狀態,你的內容將變得更加有效。 糾正這些錯誤不需要重新設計。對設計元素的一些調整足以清理和簡化常見的設計錯誤。第一步是審核你的設計,找到可以使用一些特別注意的地方。祝你好運!